Приветствуем! Мы онлайн школа английского языка Englishdom!
Мы гарантируем уникальный подход к обучению ваших сотрудников:
👩💻
1100+ тичеров Englishdom вдохновляют на достижение поставленной цели. Преподаватель подбирается в соответствии со спецификой бизнеса
🤓
24h доступ к экосистеме образовательных продуктов: материалам урока, домашнему заданию, словарному тренажеру, разговорным клубам
📱
За компанией закрепляется персональный менеджер. Доступ к 20+ курсам для самостоятельного обучения
Английский язык является наиболее часто используемым языком в сфере бизнеса и вторым по употребимости в мире после китайского. По статистике, число людей в мире, использующих английский для общения на регулярной основе, составляет 2 миллиарда!
В серии статей об изучении английского языка для IT-специалистов нам помогут наши друзья, TemplateMonster, которые знают о создании сайтов по шаблонам практически все. Let’s do it!

Минутка мотивации
Вы знайте, что общего между Lenovo, SAP и Samsung? Если вы ответили «Это все мощные технологические компании», вы правы!
А вы знали, что эти гиганты являются одними из многих глобальных технологических компаний, которые сделали английский своим официальным языком?
Интересно, что Lenovo базируется в Китае, SAP находится в Германии, а Samsung в Южной Корее. Несмотря на расположение в разных частях света использование английского языка помогает им нанимать лучших разработчиков, веб-дизайнеров, маркетологов и других специалистов для развития и освоения новых технологий.
Многие IT-специалисты, которые не являются носителями английского, могут быть асами в своем деле, но им не хватает знания языка, необходимого для эффективной работы с крупными компаниями. По словам Business Insider, создатели Hello Monday, одного из самых известных в мире digital-агенств, берут на работу разработчиков и веб-дизайнеров из разных стран, но только тех, кто безупречно владеет английским языком.
Учитывая тот факт, что для международных компаний становится все более популярным привлекать специалистов из разных стран и использовать английский в качестве официального языка — изучение английского станет несомненным плюсом в вашей карьере.

Итак, сегодня мы поговорим о важности английского для веб-дизайнеров и разберем несколько терминов, которые помогут вам с легкостью ориентироваться в потоке информации.
Вот несколько аргументов в пользу английского языка:
- Вы не должны забывать, что любой язык программирования основывается на словах, которые взаимствуются с английского языка. После изучения английских терминов вы сможете выполнять вашу привычную работу намного легче и быстрее.
- Абсолютно вся техническая документация для всех языков програмирования создается на английском языке. И если вы питайте себя иллюзиями, что кто-то ее переведет (грамотно и понятно), то к тому моменту пока этот человек закончит работу, выйдет новая версия языка с новой инструкцией.
- В процессе работы могут возникать различные трудности, которые требуют быстрого поиска специальной информации именно на англоязычных ресурсах. Ведь англоязычная среда почти всегда поможет вам найти нужное решение.
- Все лекции, мастер-классы и вебинары, которые могут быть вам полезны проходят в большинтсве случаев на английском языке.
- Вашими клиентами могут стать иностранные заказчики. Стоит ли упомянуть, что все переговоры, техническое задание, связь во время работы - будут происходить на английском?
- Если вы собрайтесь построить карьеру в одной из крупнейших IT-компаний, как вы уже поняли, без знания англиского нельзя. Более того, даже в украинских и русских представительствах больших компаний общение также происходит на английском.
- Стоит брать во внимание тот факт, что описание всех концепций, разработок и инноваций в сфере IT идет на английском языке. Поэтому его изучение становится неизбежной необходимостью для тех, кто хочет добиться высоких результатов в своей работе.

Веб-дизайнер похож на архитектора, разрабатывающего план дома. Веб-дизайнер превращает идею заказчика в визуально привлекательный дизайн: создает макеты, строит интерфейс и продумывает взаимодействие клиента с сайтом.
Мы подготовили для вас список различных английских терминов, с которыми вы непременно встретитесь в процессе обучения.

Promo website
Promo website - это сайт визитка. Так называемый одностраничный веб-сайт, на котором содержится вся нужная информация. Вам может показаться, что такую структуру легко создать, но существует множество техник и правил, так как вместить весь нужный контент на одну страницу и не рассеять внимание клиента – не такая уж легкая задача.

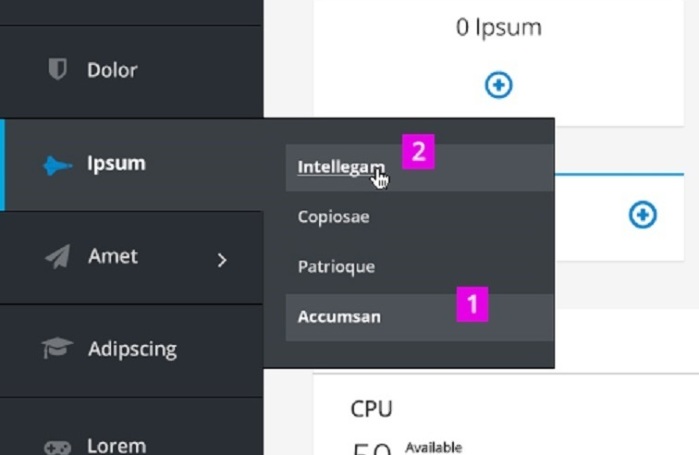
Flyout navigation
Flyout navigation - это всплывающее меню навигации, которое содержит несколько ссылок на разные страницы или категории на веб-сайте. Как правило, такое меню содержит несколько столбцов, тогда как раскрывающееся меню может отображать только один столбец под главной вкладкой.

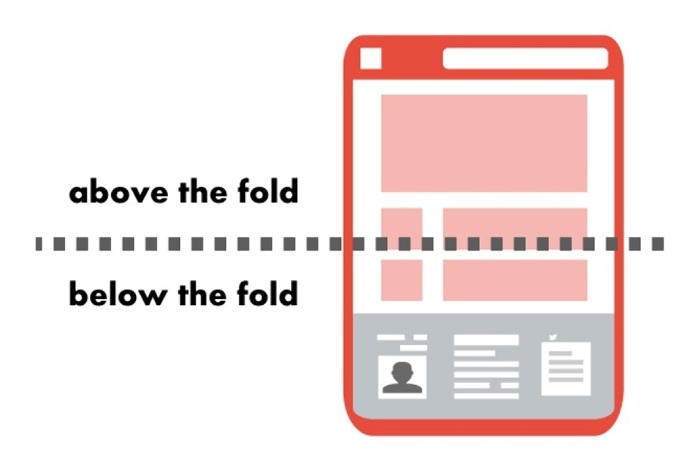
Above the fold
Above the fold – верхняя полоса – это очень важное определение, особенно для людей работающих с онлайн-платформами. Его употребляли издатели старомодных печатных газет, где самые важные новости размещали на верхней полосе, чтобы на них обращали внимание в первую очередь. Для веб-дизайнеров, это термин означет часть экрана, где должен размещаться основной контент, так как его будет видно полностью и без прокрутки вниз.

Style Tiles
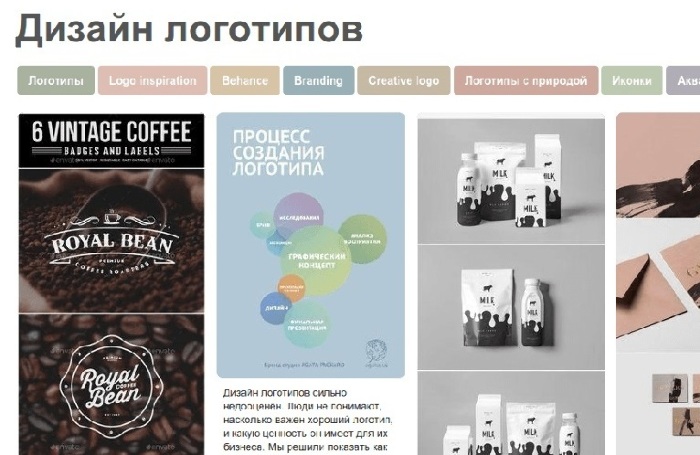
Style Tiles – плитка. Популярность данному четкому и структурному стилю принесла сеть Pinterest. Основа данного стиля: структура, которая состоит и колонок и паралелльно, но не симметрично подается материал в виде плиток. На выходе получается разноразмерное оформление, которое сохраняет аккуратный вид.

Metro
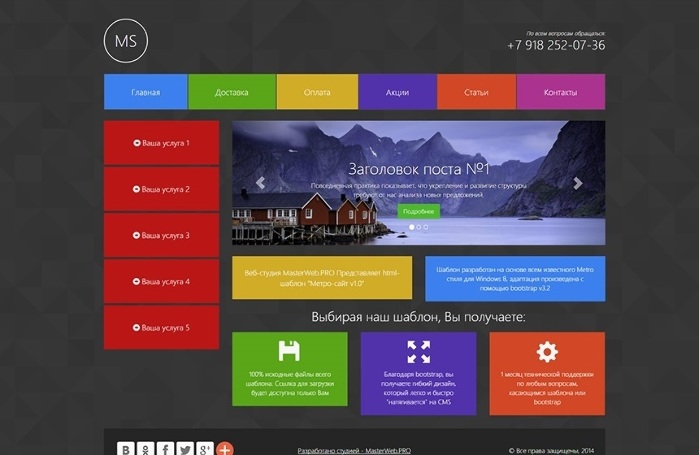
Metro – метро-интерфейс, так называемый «дизайнерский язык Microsoft», был разработан Microsoft и сегодня используется во многих продуктах компании. Швейцарский стиль - основа дизайна Metro. В Microsoft называют стиль «простым и современным». В Metro сделан акцент на крупном тексте, который молниеносно бросатся в глаза и на высококачественной типографике.

Hero
Hero - это общий термин, который используется для обозначения основного изображения на домашней или целевой странице.

Mockup
Mockup - это макет, который демонстрирует, как будет выглядеть ваш будущий сайт. Отличие макета от реального сайта только в том, что макет не функционирует.

Texture
Texture - текстуры являются хорошим способом, для экспериментов. Использование текстуры может стать отличным способом дабы добавить глубины дизайну. Вы сможете использовать как простые и еле-заметные текстуры для придания тонкости дизайну или более сложные, для акцентов в дизайне.

Negative space
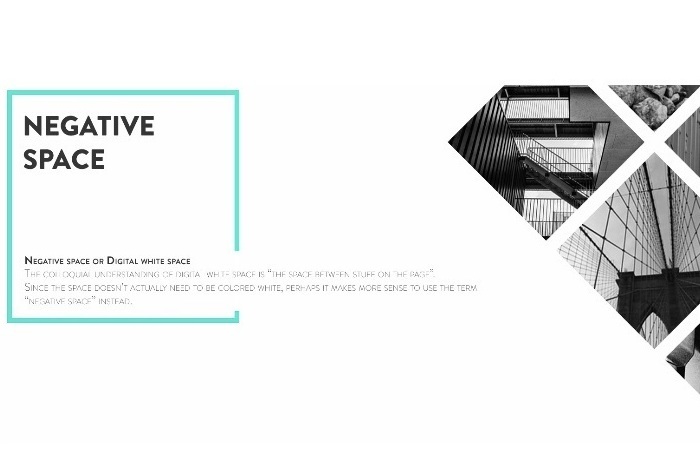
Negative space - негативное пространство или попросту «белые пятна»: термин, который означает свободную область, которая не занята содержанием и образуется между различными элементами на страничке. Термин «негативное пространство» одним из первых стал употреблять американский художник-оформитель Чарли Гослин. В его работах до сих пор многие дизайнеры находят вдохновения для своих работ. Негативное пространство может грамотно конкурировать с позитивным пространством в дизайне или выигрышно поддерживать его. Но помните, что негативное пространство не должно отвлекать внимание от основного содержания.

Long scrolling
Long scrolling - длинная прокрутка. Это один из самых последних мировых трендов веб-дизайна. Все просто - термин, означает структуру, требующую постоянной прокрутки вниз. Активные пользователи соцсетей наверняка встречались с long-scrolling. Веб-сайты вроде Facebook, Instagram, Twitter используют длинные новостные ленты для того, чтобы пользователь мог «проскролить» и прочитать всю нужную информацию без траты драгоценного времени на загрузку разных страниц.

Skeuomorph
Skeuomorph – скевоморфизм. Этот принцип, подразумевающий заимствование вида элементов дизайна из физически существующих прототипов.
Стив Джобс говорил, что этот принцип идеально подходит для воплощения своих амбиций. В Apple всегда стремились сделать использование их компьютера и другого электронного устройства максимально простым. Всё это делалось для того, чтобы человек, ни разу в жизни не державший в руках их продукт, смог за несколько минут освоиться и понять, как работать на том или ином устройстве. Достаточно вспомнить дизайн IOS. Он состоит из приложений и иконок, которые выглядят так, будто были взяты из реальности (компас, киоск, календарь и т.д.). И вы легко поймете, в чем суть скевоморфизма.
Flat design
Flat design – плоский дизайн. В основе этого дизайна лежит простота и функциональность. Элементы, которые созданы по принципу flat design, не имеют объема. В них остутствуют техники, которые призваны придать объемность или глубину: нет градиентов, теней, текстур и бликов, благодоря которым объект преобретает реалистичный вид. В плоском дизайне используются основы графики – яркие цвета, простые формы кнопок и иконок.

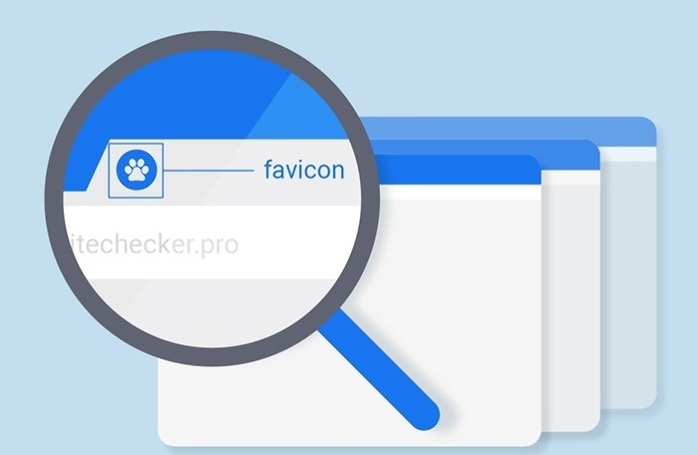
Favicon
Favicon - (сокр. от англ. FAVorites ICON) — значок сайта. Да-да, та самая картинка, которая отображается браузером в адресной строке перед URL страницы, а также в качестве иконки к закладке и в других элементах интерфейса.

Responsive web design
Responsive web design – адаптивный дизайн. Это дизайн веб-странички, который с легкостью подстраивается под различные устройства и дает отличное восприятие, для каждого посетителя. Не зависимо от девайса, разрешения и формата экрана - ваш сайт всегда будет выглядеть отлично и удобно для любого юзера.

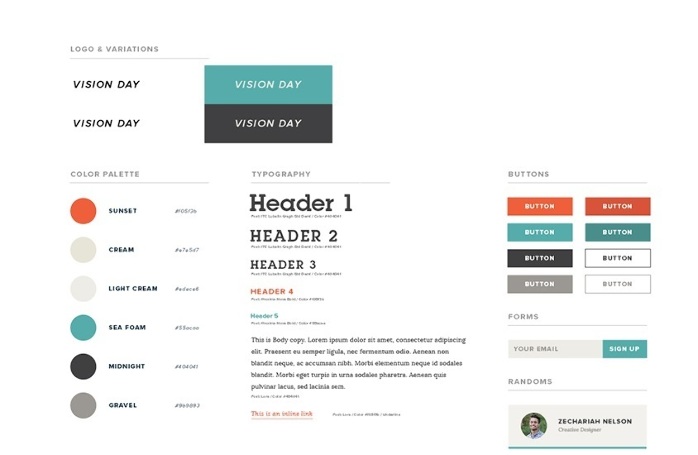
Style-guide
Style guide – руководство по стилю. Проще говоря, это документ, который включает все цвета, шрифты и рекомендации по брендингу для веб-сайта.
Руководство по стилю часто является отличной подсказкой для веб-разработчика, поэтому не возникает никаких вопросов о технических характеристиках дизайна. Это также может сэкономить время разработчикам, и избавит от необходимости обращаться к веб-дизайнеру.

Rollover
Rollover - это действие, которое происходит, когда пользователь наводит указатель мыши на определенный элемент, к которому применен эффект ролловера. Действие мыши вызывает изменение внешнего вида элемента в другое изображение, цвет или стиль шрифта.

IT-индустрия создала множество интересных карьерных возможностей. IT-специалисты получают лучшие условия труда, лучшую зарплату и больше возможностей для работы. Однако чтобы расти в ИТ-индустрии, начинающий специалист должен хорошо разбираться не только с техническими правилами, но и с нюансами английского языка.
Согласно рейтингу PLERDY, в ТОП-30 самых лучших веб-дизайнеров в мире вошли Ольга Шевченко, Антон Репоннен, Сергей Шапиро - выходцы из СНГ, которые благодаря своему упорству и знаниям смогли создавать веб-страницы, лого, айдентику для клиентов по всему миру.


Предлоги в английском языке
Тест по английскому языку "Business Expressions"
Структура теста
В этом тесте 10 вопросов. Структура по всем вопросам одинакова. Вам предлагается вопрос и 3 варианта ответа на него. Вам нужно выбрать правильный вариант из предложенных. Правильный вариант всегда один, или вариант "не знаю". Этот вариант мы добавили для прозрачности теста, чтобы вы не играли в угадалки. Итак, если вы не знаете ответ, отмечайте вариант "не знаю".
Пройдите тест и узнайте, достаточно ли хорошо вы знакомы с бизнес выражениями на английском языке.
Let’s get started!
133
Результаты теста
0 – 4 правильных ответа: Нужно еще немного поработать над знанием бизнес терминологии и повторить тест.
5 – 7 правильных ответов: Вы несколько раз ошиблись, но с бизнес выражениями на английском знакомы достаточно хорошо.
8 – 10 правильных ответов: Вау! Вы отлично знакомы с бизнес терминологией в английском языке. Продолжайте изучение и успех будет сопровождать вас всегда.
А как выстроить систему изучения корпоративного английского, чтобы команда достигала высоких результатов — узнайте на консультации с нашими экспертами.
Интересные статьи

Деловая переписка на английском: что нужно знать, чтобы не попасть в неловкие ситуации

Лучше один раз увидеть: визуальные эффекты на выступлении

Уровень Upper-Intermediate — продвинутый уровень владения английским B2

Как использовать глаголы was/were

Почему английский стал международным языком?

Сочинение Australia на английском с переводом
